How I Boosted My Productivity While Working on Multiple Projects
-
As a freelance web developer, app creator, and open-source maintainer, I have to constantly switch back and forth between multiple workflows, such as editing code, designing mockups, managing to-do lists, searching for icons and docs, executing command lines, checking emails with different accounts and so on. Each of these switches requires a constant stream of repetitive actions:
-
Launch a code or image editor, and open the files of a specific project in it.
-
Open a web browser, and navigate to the project in a task manager.
-
Navigate to an icon website, set image filters, and perform a search.
-
Open a webmail app, and switch accounts.
-
Launch Terminal, and enter commands into it.
-
etc…
Everything is scattered in different places, and it turns the whole process into a real mess. And when working on multiple projects, things get even worse. I thought I could greatly improve my productivity by collecting everything I needed to get my work done in one place and organizing it into projects and workflows so that they had the right context.
Projects and workflows will have clear boundaries, and switching between them will no longer be a nightmare. So, I came up with Freeter, an organizer app that does just that. And recently released it as a forever free and open-source project.
In this short post, I'll show you how I’ve increased my productivity with Freeter, using three workflows as examples. I hope this gives you some ideas on how you too can improve your productivity.
Workflows
First, I analyzed my workflows and everything I often do when I’m looking for something I need while working on a project:
-
When I’m developing an app or website, I often need to be able to access the task manager, open project files in code and image editors, search for icons and docs on specific websites, jot down quick ideas, and open the project repository in a web browser.
-
When I check email and Twitter DMs, I need access to the webmail and the Twitter DM page. I have multiple accounts and need to be logged in with project-specific ones.
-
When I release a new version of the app, I need to run the release command in the Terminal app, open the releases page in the git repository, open the task manager, and open the "planned feature" post editor in the Freeter community.
Now, it’s time to turn them into Freeter workflows.
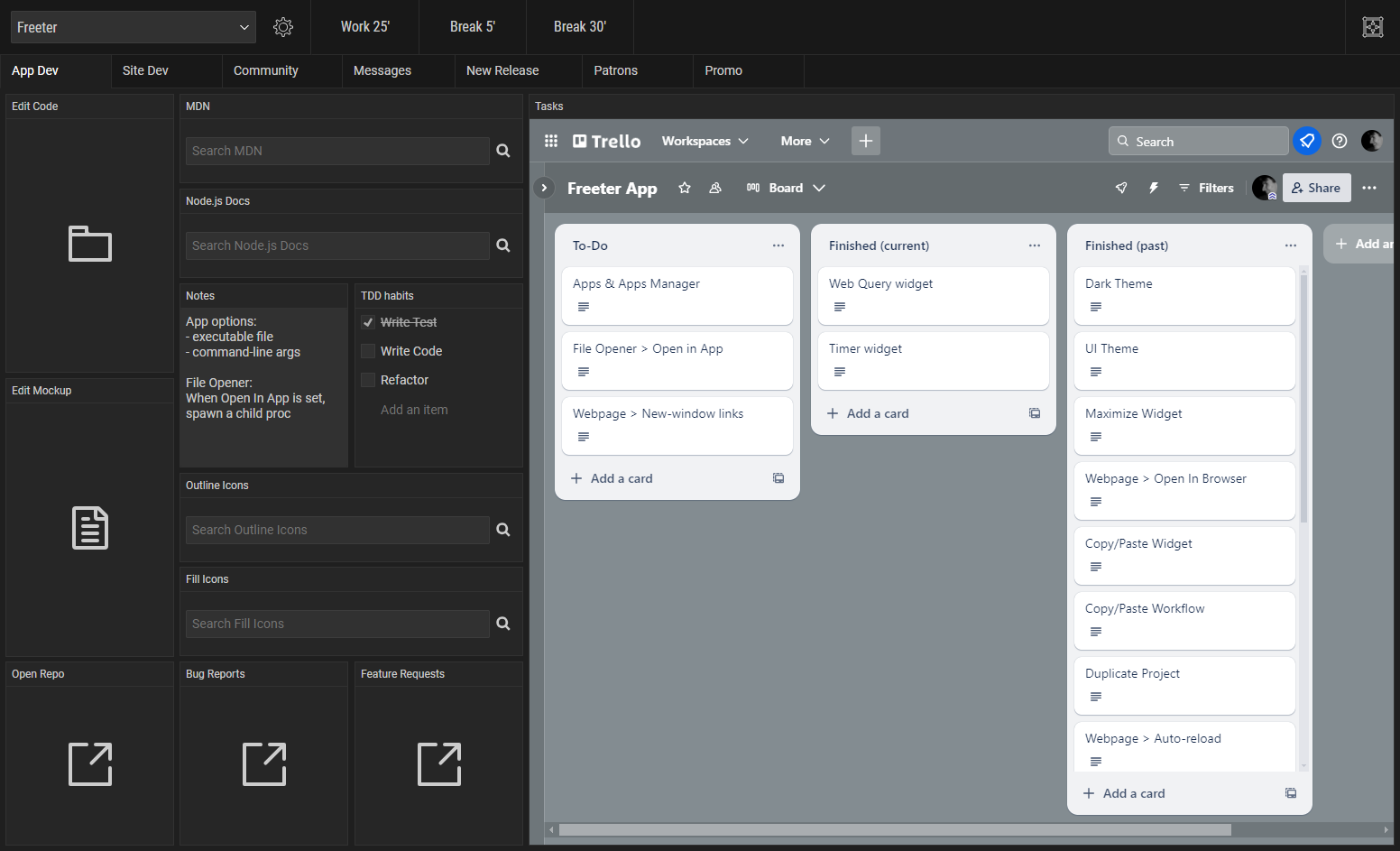
App/Website Development
To have quick access to the things I need to develop the app/website, I set up a workflow screen using the following widgets:
- Tasks: Webpage widget, to embed the project’s task manager right into the workflow screen.
- Edit Code: File Opener widget, to open the project folder in the code editing program.
- Edit Mockup: File Opener widget, to open the mockup file in the image editing program.
- MDN: Web Query widget, to search MDN Web Docs website.
- Node.js Docs: Web Query widget, to search Node.js Docs website.
- Outline Icons: Web Query widget, to search a website with icons, filtered by outline icons.
- Fill Icons: Web Query widget, to search a website with icons, filtered by fill icons.
- Notes: Note widget, to jot down quick ideas while developing a feature.
- Open Repo: Link Opener widget, to open the project repository in a web browser.
- Bug Reports: Link Opener widget, to open the bug reports page in a web browser.
- Feature Requests: Link Opener widget, to open the feature requests page in a web browser.

This workflow allows me to immediately switch to the development context, launch everything I need to start the development process with a simple click, quickly search docs & icons, and quickly access the task list.
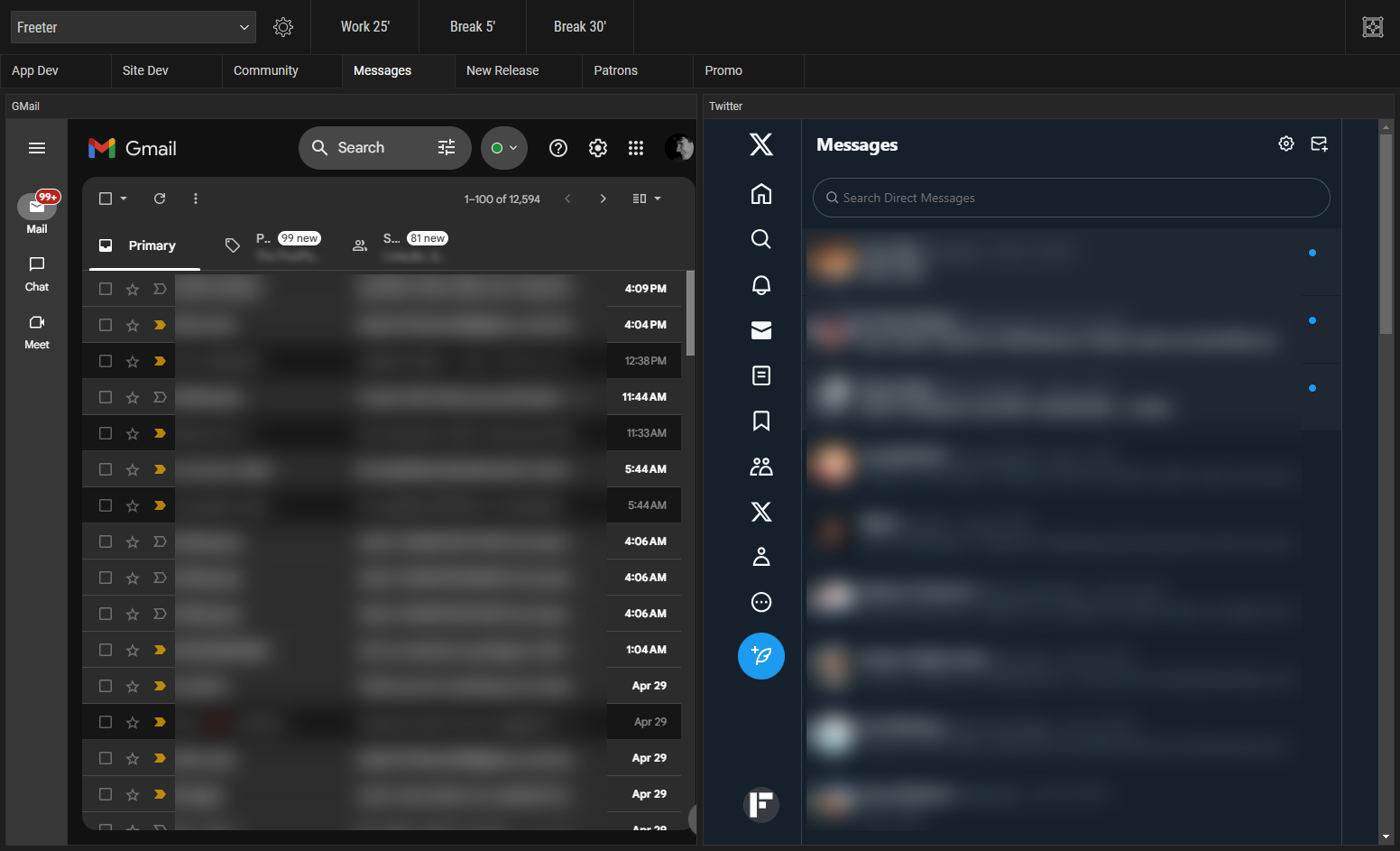
Messages
To check emails and Twitter DMs, I set up a workflow using two Webpage widgets:
-
To embed the Google Mail inbox page.
-
To embed the Twitter DM page.
I also set Session Scope to Project in the widget settings so that I can be logged in under different accounts in other projects.

This workflow allows me to quickly get simultaneous access to Google Mail and Twitter DMs for project-specific accounts.
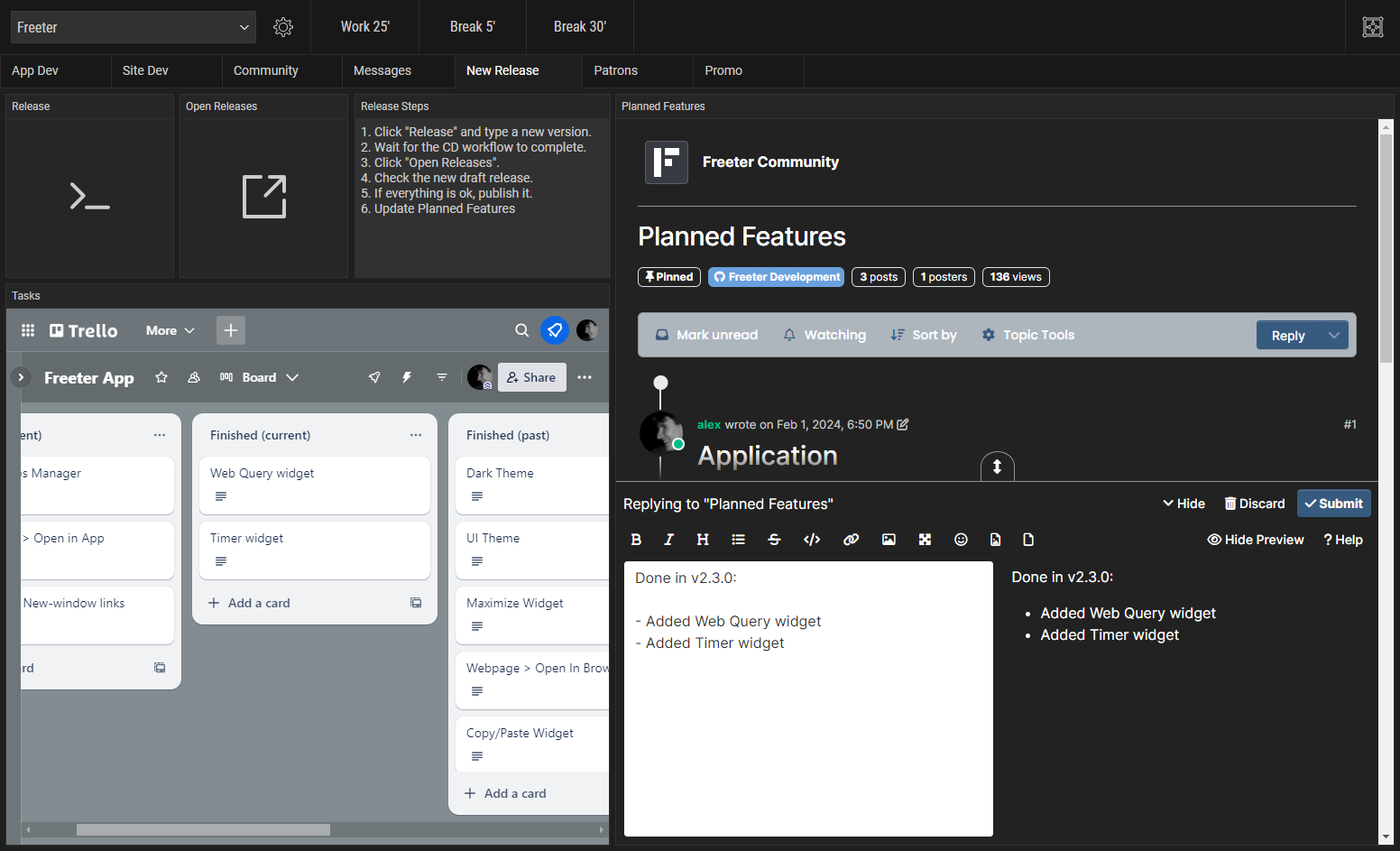
New Release
To release a new version of the app, I set up a workflow with these five widgets:
-
Release: Commander widget, to execute a command line in Terminal that asks for a new version number and starts a draft build of the new version.
-
Open Releases: Link Opener widget, to open the releases page in the web browser.
-
Tasks: A copy of Tasks from the App Dev workflow. I will need it to see all the Finished tasks in the current release.
-
Planned Features: Webpage widget, to embed the Freeter community's "planned features" page into the workflow screen. With its help, I update the planned features and post about implemented features in the new release.
-
Release steps: Note widget, to not forget to do something during the release.

Thanks to this workflow, I can easily release a new version and post updates about new features.
Switch Between Workflows Like a Superhero
Now, when I switch between projects and workflows, I simply press
Ctrl+Shift+Fto bring Freeter to the front, open the workflow tab I need at the time, and get right to work.I hope this inspires you to organize your workflows too.
-
-
Hey! New user here! Really loving the app. Makes total sense with how I'd like to work. Still trying to wrap my head around all of the uses for the different widgets - there are so many ways to use them! Keep up the good work. Any plans for an ios/android app? Or maybe a web access version?
